Drawing Lines Around a Circle Java
- Details
- Written past
- Concluding Updated on 10 August 2019 | Print Email
In Java, to draw a rectangle (outlines) onto the current graphics context, we can use the following methods provided by the Graphics/Graphics2D grade:
- drawRect(int 10, int y, int width, int height)
- draw3DRect(int x, int y, int width, int height, boolean raised)
- draw(Rectangle2D)
- drawRoundRect(int ten, int y, int width, int height, int arcWidth, int arcHeight)
With:
- (ten, y) is the upper left corner of the rectangle.
- width and superlative: specify dimension of the rectangle.
- raised: specifies whether the rectangle edges are raised or sunk when drawing a 3D rectangle.
- Rectangle2D is the base class of Rectangle (for integer coordinates) Rectangle2D.Double (for double coordinates) and Rectangle2D.Bladder (for float coordinates).
- arcWidth and arcHeight: specify the horizontal and vertical diameters of the arcs at the four corners when cartoon a rectangle with rounded corners.
To demonstrate the examples, we create the following Swing program:
/** * This program demonstrates how to rectangles using Graphics2D object. * @writer world wide web.codejava.net * */ public class RectanglesDrawingExample extends JFrame { public RectanglesDrawingExample() { super("Rectangles Drawing Demo"); getContentPane().setBackground(Color.WHITE); setSize(480, 200); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setLocationRelativeTo(aught); } void drawRectangles(Graphics g) { Graphics2D g2d = (Graphics2D) m; // code to draw rectangles goes hither... } public void paint(Graphics m) { super.paint(one thousand); drawRectangles(k); } public static void main(String[] args) throws Exception { SwingUtilities.invokeLater(new Runnable() { @Override public void run() { new RectanglesDrawingExample().setVisible(truthful); } }); } } The code examples will go into the drawRectangles() method which obtains graphics context of the JFrame window:
void drawRectangles(Graphics g) { Graphics2D g2d = (Graphics2D) g; // code to draw rectangles goes here... } At present, let'south come across the examples in details.
1. Drawing Rectangles in integer coordinates
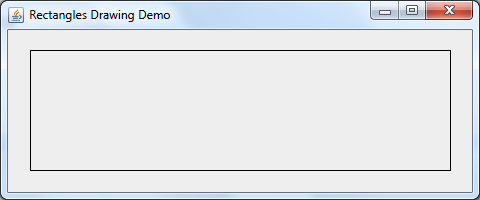
Using the drawRect() method:
g2d.drawRect(30, fifty, 420, 120);
Using the draw(Rectangle) method:
g2d.depict(new Rectangle(30, 50, 420, 120));
Result:

two. Cartoon Rectangles in double coordinates
To depict a rectangle in double coordinates, create a new instance of the Rectangle2D.Double class. For example:
double x = 29.5d; double y = 48.8d; double width = 413.2d; double top = 118.6d; Rectangle2D.Double rect = new Rectangle2D.Double(x, y, width, acme); g2d.draw(rect);
Or like this for short:
g2d.draw(new Rectangle2D.Double(29.5d, 48.8d, 413.2d, 118.6d));
3. Drawing Rectangles in float coordinates
Similar to double coordinates, we utilise the Rectangle2D.Float class to draw rectangles in bladder coordinates. For example:
float x = 29.5f; float y = 48.8f; bladder width = 413.2f; float summit = 118.6f; Rectangle2D.Float rect = new Rectangle2D.Float(x, y, width, height); g2d.draw(rect);
Or similar this for brusque:
g2d.draw(new Rectangle2D.Float(29.5f, 48.8f, 413.2f, 118.6f));
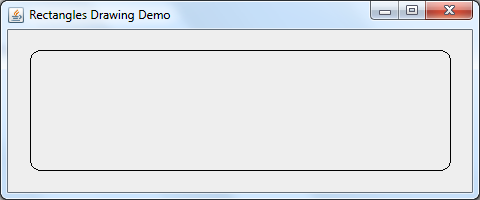
4. Drawing Rectangles with Rounded-Corners
To draw a rectangle with 4 rounded corners, use the drawRoundRect() method and pass values for the horizontal diameter (arcWidth) and vertical diameter (arcHeight) of the corners. Here'due south an example:
int x = 30; int y = fifty; int width = 420; int acme = 120; int arcWidth = 20; int arcHeight = 20; g2d.drawRoundRect(x, y, width, superlative, arcWidth, arcHeight);
Result:

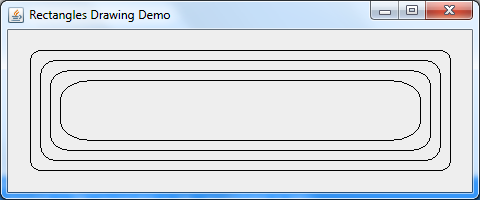
The following case plays around with various values for the arcWidth and arcHeight:
g2d.drawRoundRect(x, y, width, height, arcWidth, arcHeight); g2d.drawRoundRect(ten + 10, y + 10, width - 20, height - 20, arcWidth + x, arcHeight + 10); g2d.drawRoundRect(10 + 20, y + 20, width - 40, acme - twoscore, arcWidth + twenty, arcHeight + ten); g2d.drawRoundRect(x + 30, y + 30, width - lx, height - 60, arcWidth + 40, arcHeight + 20);
Result:

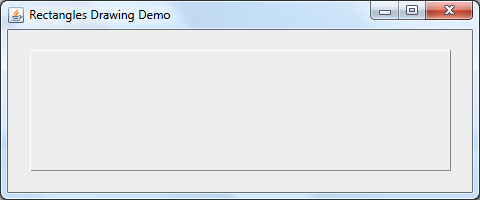
v. Drawing 3D Rectangles
The draw3DRect() method draws a rectangle with edges announced to exist raised or sunk, specified past the raised boolean flag. Here's an example:
int x = 30; int y = 50; int width = 420; int height = 120; boolean raised = true; g2d.setColor(Color.LIGHT_GRAY); g2d.draw3DRect(x, y, width, height, raised);
Issue (a really simple 3D result):

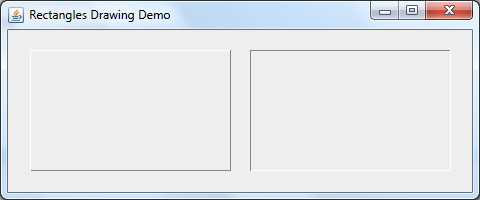
The following example draws two rectangles - one with raised edges and one with sunk edges:
g2d.setColor(Color.LIGHT_GRAY); g2d.draw3DRect(thirty, fifty, 200, 120, true); g2d.draw3DRect(250, 50, 200, 120, imitation);
Upshot:

NOTE: The draw3DRect() method uses only the current color and ignores the current paint, such as line strokes.
6. Drawing Rectangles with Custom Strokes
Rather than using the default fashion (thin and solid line, blackness color), we can make some attractive decorations for the outlines of the rectangles using Strokesouth. For example:
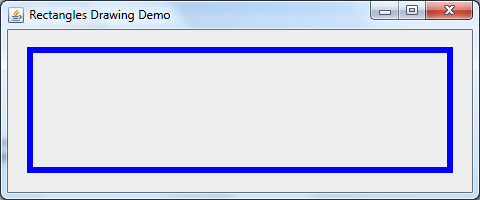
Stroke stroke1 = new BasicStroke(6f); g2d.setColor(Color.Black); g2d.setStroke(stroke1); g2d.drawRect(30, 50, 420, 120);
That draws a rectangle with outlines in blue color and thickness of 6 pixels width. Here's the result:

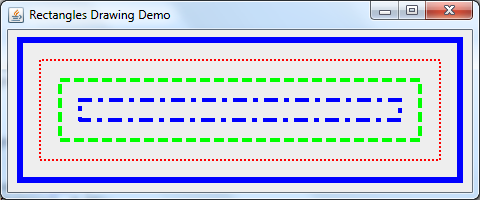
To understand more well-nigh using strokes, see the tutorial: Drawing lines examples with Graphics2D. The following code snippet plays around with various strokes:
int ten = twenty; int y = xl; int width = 440; int summit = 140; Stroke stroke1 = new BasicStroke(6f); g2d.setColor(Color.Blue); g2d.setStroke(stroke1); g2d.drawRect(x, y, width, superlative); bladder[] dashingPattern1 = {2f, 2f}; Stroke stroke2 = new BasicStroke(2f, BasicStroke.CAP_BUTT, BasicStroke.JOIN_MITER, 1.0f, dashingPattern1, 2.0f); g2d.setColor(Color.RED); g2d.setStroke(stroke2); g2d.drawRect(x + 20, y + 20, width - 40, height - twoscore); bladder[] dashingPattern2 = {10f, 4f}; Stroke stroke3 = new BasicStroke(4f, BasicStroke.CAP_BUTT, BasicStroke.JOIN_MITER, ane.0f, dashingPattern2, 0.0f); g2d.setColor(Colour.Dark-green); g2d.setStroke(stroke3); g2d.drawRect(10 + xl, y + 40, width - eighty, elevation - 80); float[] dashingPattern3 = {10f, 10f, 1f, 10f}; Stroke stroke4 = new BasicStroke(4f, BasicStroke.CAP_SQUARE, BasicStroke.JOIN_MITER, i.0f, dashingPattern3, 0.0f); g2d.setColor(Colour.BLUE); g2d.setStroke(stroke4); g2d.drawRect(x + 60, y + 60, width - 120, height - 120); Result:

API References:
- drawRect() method Javadoc
- draw3DRect() method Javadoc
- draw(Shape) method Javadoc
- drawRoundRect() method Javadoc
- BasicStroke class Javadoc
- Rectangle2D class Javadoc
- Rectangle class Javadoc
- Rectangle2D.Double class Javadoc
- Rectangle2D.Float course Javadoc
Other Java Graphics Tutorials:
- How to add watermark for images using Java
- How to resize images using Java
- How to convert image format using Java
- How to draw paradigm with automatic scaling in Java
- How to capture screenshot programmatically in Coffee
- How to describe text vertically with Java Graphics2D
- How to Create Zoomable User Interface Java Programs with Piccolo2D Framework
- Drawing lines examples with Java Graphics2D
- Using JFreechart to draw line chart with CategoryDataset
- Using JFreechart to draw XY line nautical chart with XYDataset
Nearly the Author:
 Nam Ha Minh is certified Java programmer (SCJP and SCWCD). He started programming with Java in the time of Java 1.4 and has been falling in love with Java since then. Brand friend with him on Facebook and watch his Java videos y'all YouTube.
Nam Ha Minh is certified Java programmer (SCJP and SCWCD). He started programming with Java in the time of Java 1.4 and has been falling in love with Java since then. Brand friend with him on Facebook and watch his Java videos y'all YouTube.
Add annotate
Source: https://www.codejava.net/java-se/graphics/drawing-rectangles-examples-with-graphics2d
0 Response to "Drawing Lines Around a Circle Java"
Post a Comment